Als je ooit een website hebt bezocht uit de Benelux, Zwitserland, of waar dan ook in Europa, ben je waarschijnlijk in aanraking gekomen met het gebruik (of gebrek aan gebruik) van hreflang of canonical tags. Beide sturen signalen naar de crawlers van Google, maar ze hebben niet hetzelfde effect. Waar de ene aangeeft welke pagina relevanter is voor uw gebruikers, afhankelijk van taal en/of locatie, vereenvoudigt de andere het werk van Google door hen te vertellen welke pagina ze daadwerkelijk moeten bekijken.
Wat zijn hreflang tags?
Hreflang tags zijn kleine stukjes code in de <head> van een pagina.
Ze worden door Google crawlers gebruikt als signaal voor taal en locatie.
Stel dat de website van een parapluverkoper alleen aanwezig is in België, Frankrijk en Nederland. Hun homepage bestaat in 4 versies.
<link rel=”alternate” href=” https://www.belgianumbrellas.com/be/fr” hreflang=”fr-be” />
<link rel=”alternate” href=” https://www.belgianumbrellas.com/be/nl” hreflang=”nl-be” />
<link rel=”alternate” href=” https://www.belgianumbrellas.com/fr” hreflang=”fr-fr” />
<link rel=”alternate” href=” https://www.belgianumbrellas.com/nl” hreflang=”nl-nl” />
Dit vertelt Google eigenlijk: Deze pagina bestaat in 4 versies voor verschillende gebruikers, dus geen paniek, dit is geen duplicate content. Dit voorbeeld is alleen voor de homepage, maar dezelfde logica geldt voor de rest van de pagina’s. De fr-be versie van de productpagina moet hreflang tags hebben die naar zichzelf en de nl-be, fr-fr, en nl-nl productpagina verwijzen, enzovoort. Als een pagina in het Frans geen exact duplicaat heeft in het Nederlands, wijs dan naar de meest relevante Nederlandse pagina.
Ons voorbeeld bestaat uit 2 dimensies:
Taal: De eerste bit (2 letter code van de ISO 639-1) geeft aan Google crawlers de taal van de pagina aan. Op die manier weet Google dat de pagina moet worden geserveerd voor zoekopdrachten vanuit browsers die in het Frans zijn ingesteld, of vanaf IP-adressen in Franstalige landen. Dit is voldoende als je alleen inhoud voorstelt die door gebruikers moet worden gelezen. In ons geval veranderen de leveringskosten, telefoonnummers van contactpersonen en wettelijke adressen in de 3 markten. Daarom is er een tweede bit bij de hreflang, die na het koppelteken. Ja koppelteken, geen underscore. Gebruik nooit een underscore.
Locatie: De tweede bit (2-lettercode uit de ISO 3166-1 Alpha 2) wordt door Google gebruikt zodat het weet welke pagina moet worden getoond aan iemand in een bepaald land. Als de hreflang-tags alleen talen zouden bevatten, welke pagina zou dan worden getoond aan een gebruiker in België wiens browser in het Frans is geconfigureerd? Google zou op basis van andere signalen moeten kiezen tussen de Belgisch-Franse en de Frans-Franse versie van de pagina zelf. Maar omdat de hreflang ook de locatie bevat, weet Google dat het de Belgisch-Franse versie aan de gebruiker moet aanbieden. Hreflang-tags kunnen ook domeinoverschrijdend werken. Dus als je verschillende sites gebruikt voor je taal-/locatieversies, kun je nog steeds hreflangs implementeren:
<link rel=”alternate” href=” https://www.belgianumbrellas.fr” hreflang=”fr-fr” />
<link rel=”alternate” href=” https://www.belgianumbrellas.be/fr” hreflang=”fr-be” />
Wanneer hreflang tags gebruiken?
Als je de pagina’s op je website hebt vertaald en/of je website gebruikers zich in verschillende landen ter wereld bevinden, zul je hreflang-tags met taal en/of locatie willen gebruiken.
Wat zijn canonical tags?
Net als de hreflang tag is de canonical een klein stukje code die informatie meegeeft aan de Google crawlers.
Het verschil is de boodschap. Hreflang tags worden gebruikt om Google te informeren dat een pagina is ontworpen voor gebruikers van een bepaalde taal en locatie. Canonical tags, aan de andere kant, worden alleen gebruikt om Google te vertellen: deze pagina is bijna identiek aan een andere, maar ik wil graag dat de andere hoger rankt. De gecanoniseerde pagina kan in sommige gevallen nog steeds worden weergegeven in de zoekresultaten.
Zo ziet een canonical tag eruit:
<link rel=”canonical” href=”https://www.thepageyouwanttorank.com” />
Als we het hebben over “bijna identieke” pagina’s, bedoelen we dubbele inhoud, die in vele vormen voorkomt

1) Url-varianten van exact dezelfde pagina. De eenvoudigste manier is om ze allemaal om te leiden naar de pagina van uw keuze, maar als dit niet mogelijk is, kunt u deze ook canonicaliseren:
https://www.belgianumbrellas.com/
https://www.belgianumbrellas.com
http://www.belgianumbrellas.com/
https://belgianumbrellas.com/
…je snapt het
2) De mobiele of desktopversie van dezelfde pagina
3) Parameters in je URL hebben die een kleine verandering in de inhoud aangeven. Je controleert bijvoorbeeld een pagina met paraplu’s, maar filtert alleen op de rode):
https://www.belgianumbrellas.com/products
https://www.belgianumbrellas.com/products?color=red
4) Je hebt B2B en B2C secties op uw website, maar sommige pagina’s zijn identiek.
5) Etc etc
Waarom canonical tags gebruiken?
De vraag is nu: ok ik heb “dubbele” inhoud, wat is daar precies mis mee? Waarom zou ik Google-crawlers slechts naar één versie willen leiden? Het antwoord is tweeledig.
Laten we het parapluvoorbeeld er nog eens bijnemen. Stel dat je een hoofdpagina hebt die zakparaplu’s verkoopt, en 3 verschillende subpagina’s hebt, gebaseerd op de kleur van het product.
https://www.belgianumbrellas.com/pocket-models
https://www.belgianumbrellas.com/pocket-models?color=red
https://www.belgianumbrellas.com/pocket-models?color=green
https://www.belgianumbrellas.com/pocket-models?color=blue
Ten eerste, om de dingen duidelijker en gemakkelijker te maken voor Google. Elke subpagina rankt mooi op zijn eigen kleur zoekterm, maar je wilt die ranking consolideren op de overkoepelende hoofdpagina. Met canonicals verwijs je Google naar de hoofdpagina, zodat die hoger rankt, en profiteer je van de ranking van alle drie de subpagina’s.
Ten tweede geldt hetzelfde principe voor link equity (het principe waarmee uw pagina autoriteit profiteert van interne of externe links). Als je verschillende externe links hebt die op je subpagina’s landen, kan het een goed idee zijn om die link equity naar de hoofdpagina te brengen. Mensen zullen nog steeds op je subpagina’s landen, maar je hoofdpagina krijgt meer autoriteit.
Side note – gesyndiceerde pagina’s: canonical tags zijn niet beperkt tot je eigen domein. Stel je schreef een artikel dat je vervolgens deelde om het op een andere website opnieuw te publiceren. Als die site een globaal betere rank heeft dan de jouwe, zal hun pagina met jouw artikel waarschijnlijk hoger verschijnen in de zoekresultaten. Wat je dan wilt doen, is een cross-domain canonical tag toevoegen aan de gesyndiceerde inhoud, en een zelfverwijzende canonical tag aan de oorspronkelijke inhoud.
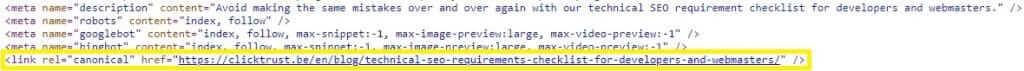
Als basis worden self-referencing canonical tags aanbevolen, omdat ze Google laten zien welke pagina je wilt ranken, en hoe de url eruit moet zien als hij geïndexeerd is. Artikelen op onze blog hebben bijvoorbeeld self-referencing canonicals:
Hreflang & canonicals combineren
Al met al is het toevoegen van hreflang en canonical tags aan je website niet zo ingewikkeld. Je moet echter voorzichtig zijn als je beide soorten tags nodig hebt.
Stel dat Google de volgende pagina probeert te analyseren :
https://www.belgianumbrellas.com/be/fr/pocket-models?color=red
En je hebt aan die pagina zowel hreflang tags toegevoegd voor alle taal/locatie versies, als een canonical die Google naar de hoofdpagina leidt.
Ter herinnering:
Met de hreflang vertel je Google dat de pagina moet worden geïndexeerd om te worden geserveerd voor mensen in België met een browser in het Frans.
Met de canonical vertel je Google om in plaats daarvan naar het volgende te kijken.
https://www.belgianumbrellas.com/be/fr/pocket-models
Je begrijpt dat dit niet echt werkt. De tags vertellen Google tegelijkertijd om die pagina en andere versies te indexeren, maar er niet naar te kijken, en een andere pagina te gaan indexeren.
De oplossing: gebruik geen hreflang tags op pagina’s die gecanoniseerd zijn. Op die manier laat je de crawler in stappen werken. Eerst wordt de crawler met de canonical naar de pagina geleid die hij moet bekijken, daarna ontdekt hij de taal en locatie van de pagina, en de vertalingen ervan.
Ontvang onze inzichten rechtstreeks in je inbox
We duiken regelmatig in actuele onderwerpen op het gebied van digitale marketing en delen onze inzichten graag met jou.